WinActorに必要なHTML解析スキル
- fukutaku
- 2022年10月7日
winactorを使いこなすにはある程度のhtmlの知識が必要です。
それらをまとめます。
htmlを一言でいうとブラウザに表示される内容を作成するための言語と言えます。
CSSは装飾を整えるものになります。
ブラウザはWebサイトを閲覧するためのアプリケーションとなり、webサイトはHTML、CSS、動画、画像等から構成されています。
画像マッチングやエミュレーションでは稼働が不安定の場合、htmlの知識を身につけて04_自動記録アクションを利用するのがお勧めです。
winactorをはじめ多くのRPAにはhtml解析機能がついております。
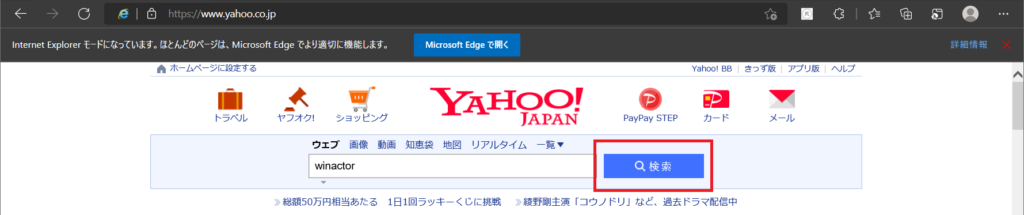
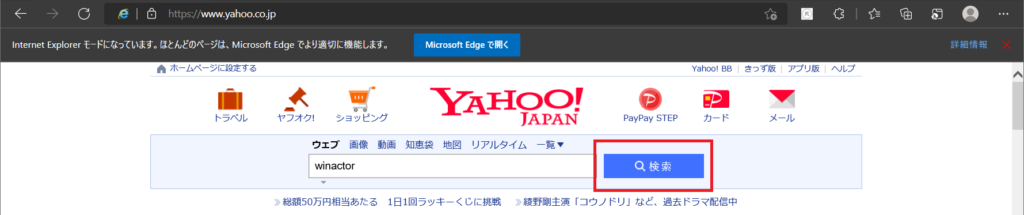
下記の検索ボタンをクリックしたいとします。
04_自動記録アクション→クリック(IE)を用います。
※Edgeをご利用であればIEモードで開く必要があります。

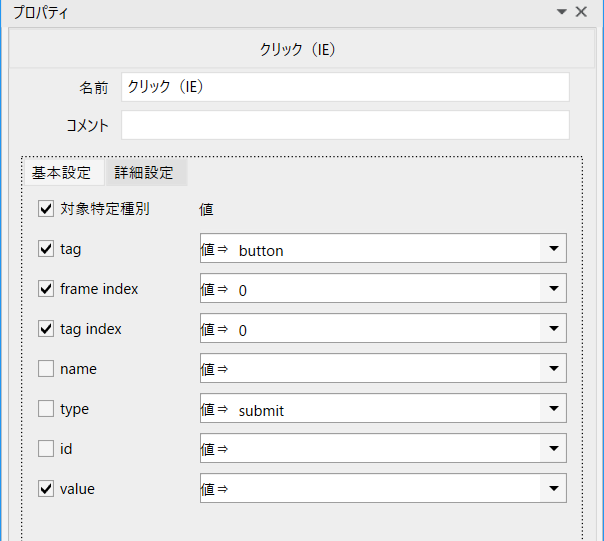
詳細タブを押下します。
すると下記のように解析ができております。
これを実行すれば検索ボタンをクリック可能です。

- tag 値⇒button
- tag index 値⇒0
- type 値⇒submit
これらは何を意味しているのでしょうか?
解説していきます。
tag 値⇒buttonとtag indexについて
おそらくはtag(タグ)という意味が分からないと思います。
webページはhtmlでできております。
そのhtmlはタグの集合体です。
ここでタグについて勉強しましょう。
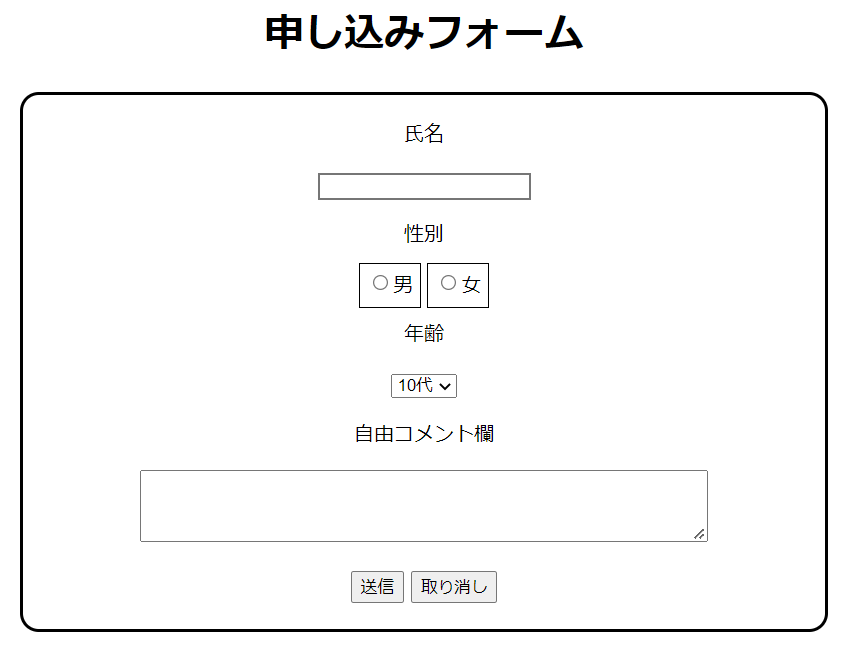
下記のような申し込みフォームがあります。

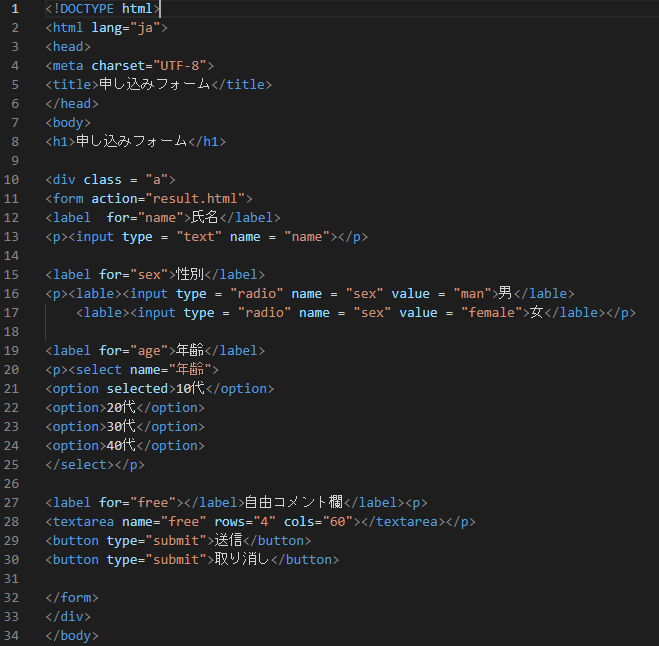
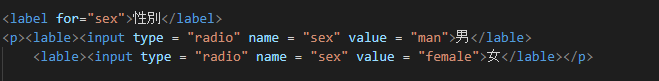
実体は下記のようなhtml(タグの集合体)となっております。
タグはこれです→<>

<>で文字がくくってあります。
webページはタグと呼ばれる<>でくくらないと表示がされません。
先ほどのyahooではtag 値⇒buttonと表示されておりました。
つまり検索ボタンはbuttonというタグでくくってあります。
という意味になります。
※下記がbuttonタグです。
申し込みフォーム送信ボタン、取り消しボタンもも同様にbuttonタグでくくられています。

では私の作成した申し込みフォームの“取り消し”を
04_自動記録アクション→クリック(IE)を使って記録してみます。
すると・・

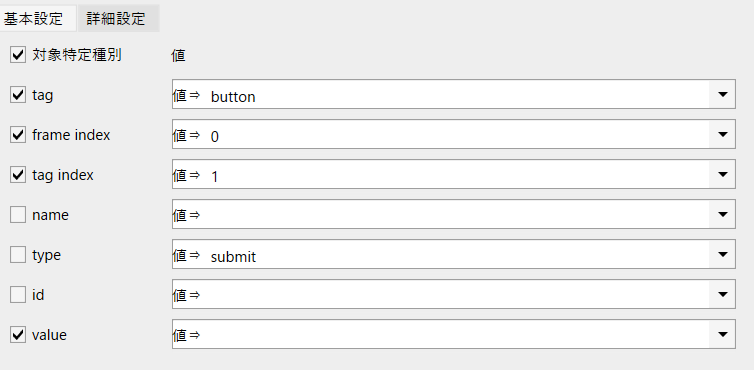
以下のように取得できました。

tag は値⇒buttonでtag indexは値⇒1なっております。
frame indexについては解釈が難しいためあまり気にしなくてもよいです。
※基本的に0となります。
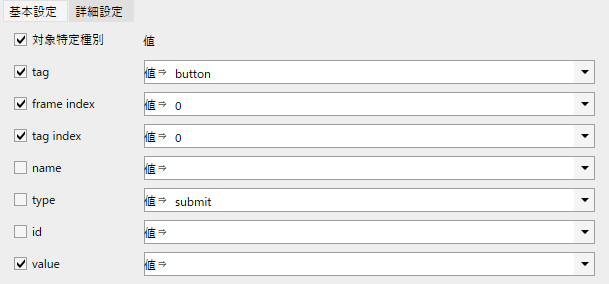
それではとなりの“送信”を記録すると

tag は値⇒buttonでtag indexは値⇒0になっております。
つまり”取り消し”も”送信”もtag はbuttonであります。
buttonタグが複数ありますとどこのbuttonタグか不明ですので
tag indexという番号で識別します。
tag index(番号)は送信は0番目であり、
取り消しは1番目ということになります。
3つ目のbuttonタグがあればtag indexは2となります。

それでは最初の検索ボタンに戻りましょう。
検索ボタンは
buttonタグでくくられており0番目のbuttonタグですよ。
という意味となります。
それをクリックするということになります。

type値⇒submitについて
type属性にsubmitと設定することにより、ページ上にボタンを表示させることができます。
type 属性にradioとすることでラジオボタンを作ることができます。


今回はtype属性にsubmitとなっておりますのでボタンになっているわけです。
以上のように04_自動記録アクションではhtmlを解析してくれます。
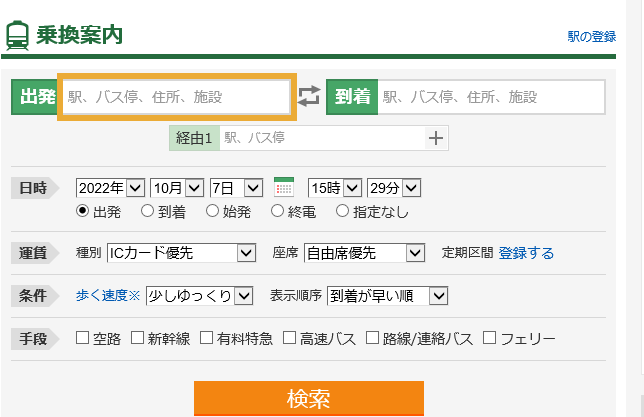
それでは下記のような場合はどうでしょう。
東京、京都間を検索して最安値をクリックしたいと仮定します。

先程と同様に04_自動記録アクション→クリック(IE)を用います。
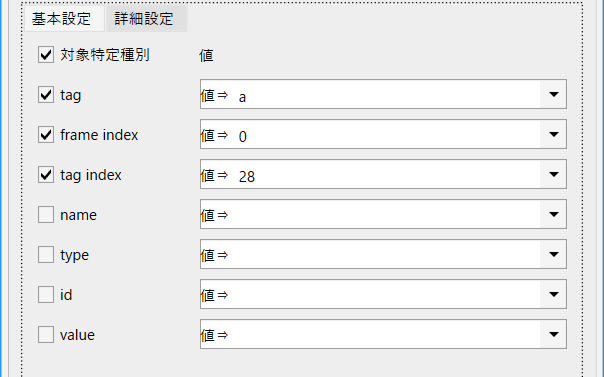
下記のように解析ができており、実行すればクリックができます。

この場合“料金の安い順”はaタグにくくられており、28番目のaタグですよ。
という意味となります。
※aタグとかpタグとか様々なタグがありますが、RPAを実施する上ではそれほど
細かく理解する必要性はありません。
tag indexの注意点
tag indexは極めて変わりやすいという特徴があります。
最近は動的なサイトも多く、ユーザが入力した値によって構成が変化することが多々あります。
それによって番数が変わってしまうのです。
そのためtagとtag indexのみによる指定は誤る可能性が高いため
何度もテストすることをお勧めします。
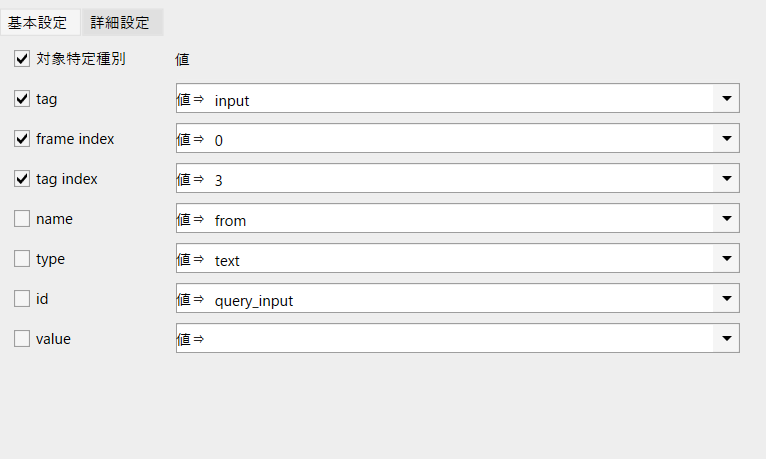
下記を文字列設定(IE)を用いて記録します。

結果は下記になります。
inputというタグの3番目ですよ。
という意味になるのですがここで大切なのが
name 値⇒fromとid 値⇒query_inputです。

yahoo路線の場合、可変することはあまりないため
この状態でも安定はしますが、
name属性やid属性が取得できていることは見過ごせません。
このような入力フォーム内でのname属性は入力されたデータを識別するために用いられるため重複することはほぼないです。
id属性は属性値を重複してはならないという決まりがあるため、
値⇒query_inputも利用価値は高いです。
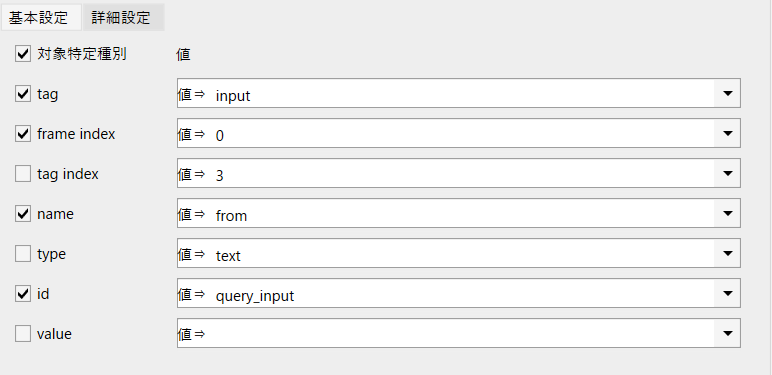
そのため私の場合、下記のようにチェックをつけます。
※チェックを入れた個所にすべて一致する場所が対象となります。
typeの値⇒textは比較的使われるため単独では利用価値はあまりありません。

サイトの作りは様々ですので柔軟に対応してみてください。
このように詳細設定情報が理解できると画像マッチングやエミュレーションにはない安定したシナリオ作成が可能になります。
下記は参考書籍となっています。
どちらか一冊でもあると何かと便利かと思います。

