WinActorの使い方⑤-6画像マッチングを用いた後判定繰り返し
- fukutaku
- 2021年4月10日
ノード後判定繰返を用いた繰り返し処理を作ってみます。
処理内容は前回記事と同じで
サイト上で特定のボタンや画像が見つかるまで繰り返すという処理になります。
ノードの画像マッチングを用いる点も同じですが
今回は後判定を使います。
まずはyahooを開きます。

下にスクロールしてみましょう。
矢印の女性の写真を探したいと思います。

女性の写真を見つけたら見つかりました。
と表示(待機ボックスを用いる)し、画面内に見つからなければページダウンして
再度写真を探すシナリオを作成します。
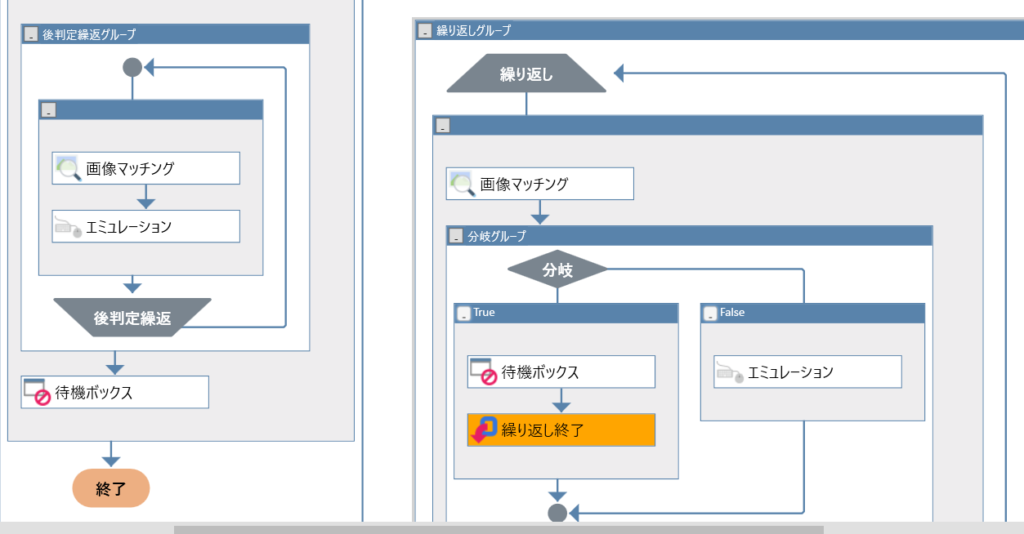
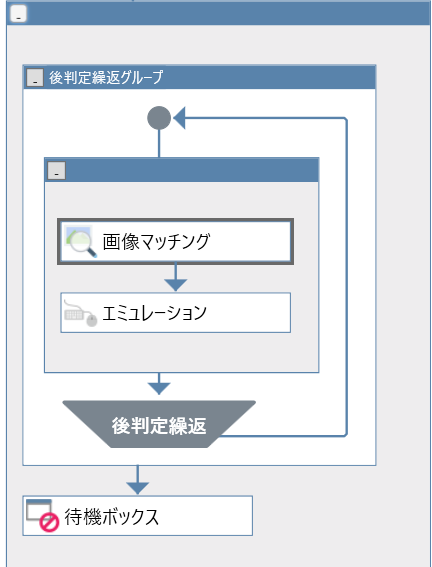
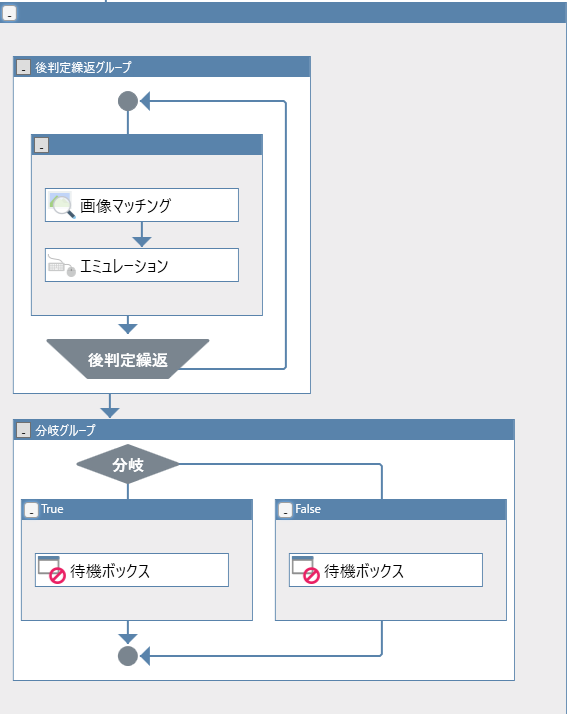
下記が完成図です。

順番に解説致します。
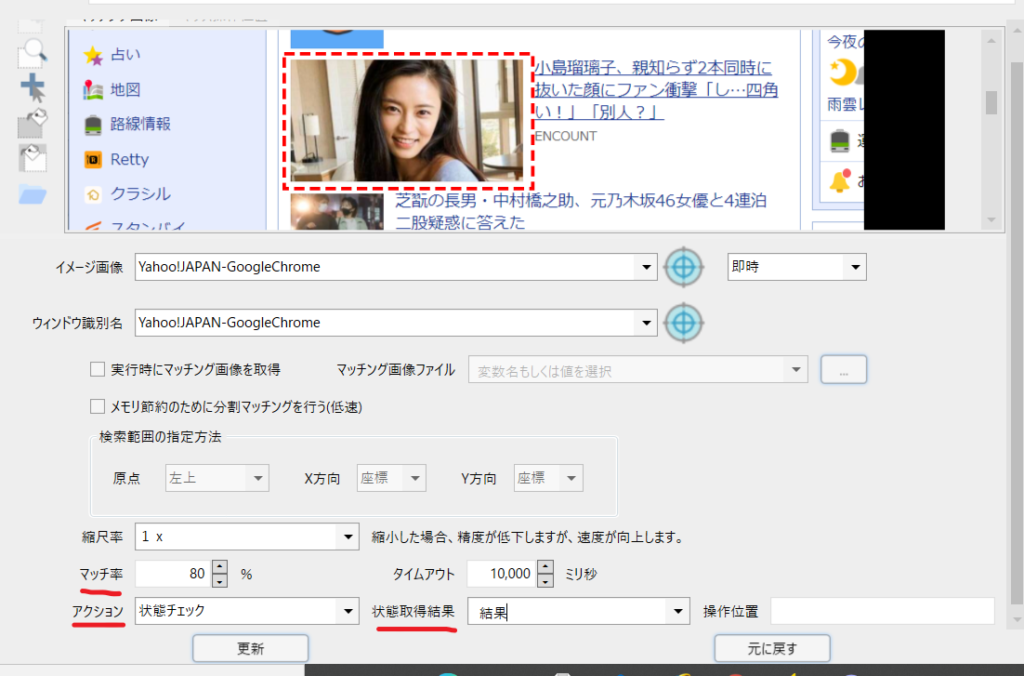
画像マッチングの設定です。
下記のように探したい写真を赤枠でくくります。
- マッチ率 80~85くらいが良いと言われています。
※数値を上げれば間違いは減りますが、見つからない確率も上がります。
※画像マッチングは解像度の変化に非常に弱いです。 - アクション 状態チェックを選択します。
- 状態取得結果 状態チェックの結果、TrueかFalseを格納する変数になります。今回は結果を設定しました。

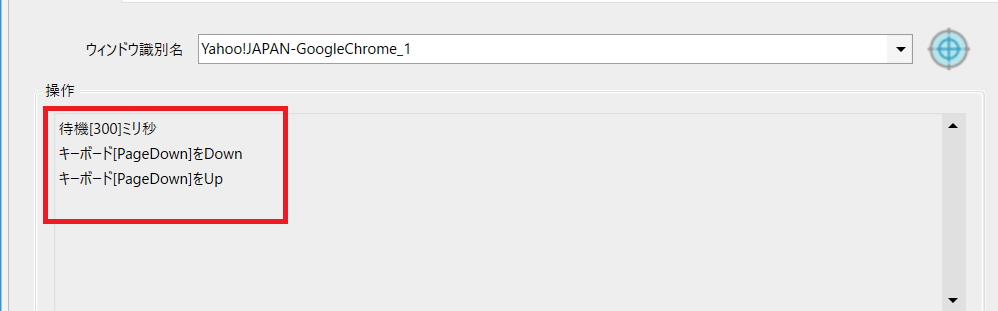
続いて画像が見つかる見つからないにかかわらずページダウン操作をします。
04_自動記録アクション→01_デバッグ→エミュレーションを用います。
PageDownキーを下記のように設定します。

繰り返し設定です。
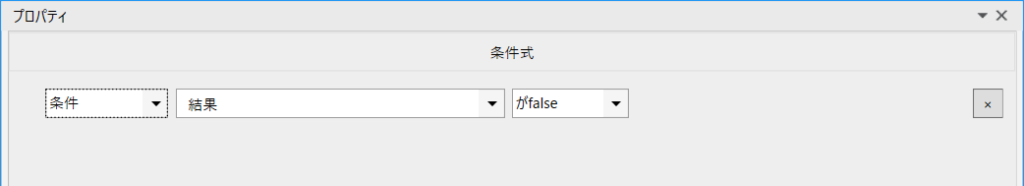
変数:結果がFalseなら繰り返します。
つまり写真が見つからない場合繰り返すという事です。
逆に言えば結果がTrueなら繰り返し終了です。

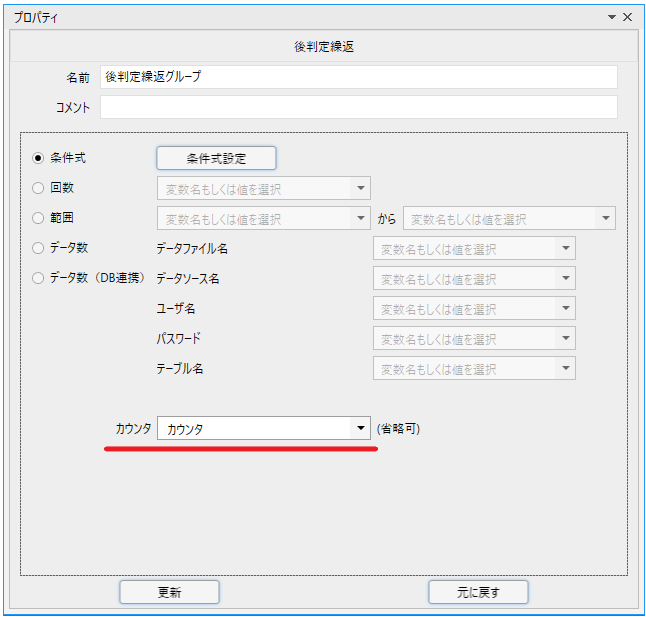
プラスして回数も設定しましょう。
この設定だと画像が見つからない場合、ループが抜けなくなります。
まず回数をカウントする変数:カウンタを設定します。
※初期値は設定しなくても1が入ります。

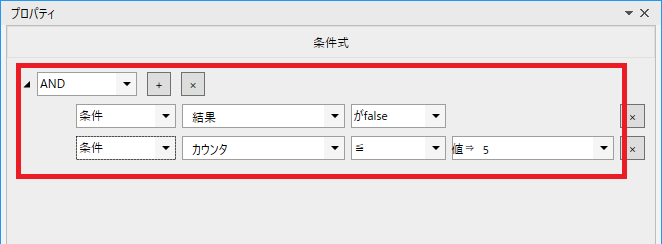
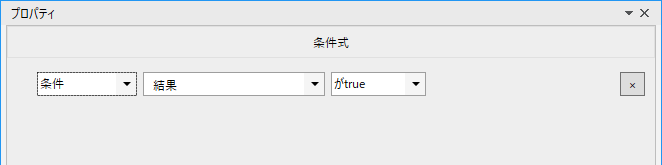
続けて条件式を下記のように設定します。
つまり変数:結果がfalseかつ変数:カウンタが5以内の場合、繰り返すという意味になります。
何かしらの原因で画像が見つからなくても6回目のループで条件式を満たさないためループを抜けてくれます。

最後に画像が見つかったか否かについて判定をします。
分岐を追加します。

分岐の条件式は変数:結果がTrueなら
左に流れ、Falseなら右に流れます。

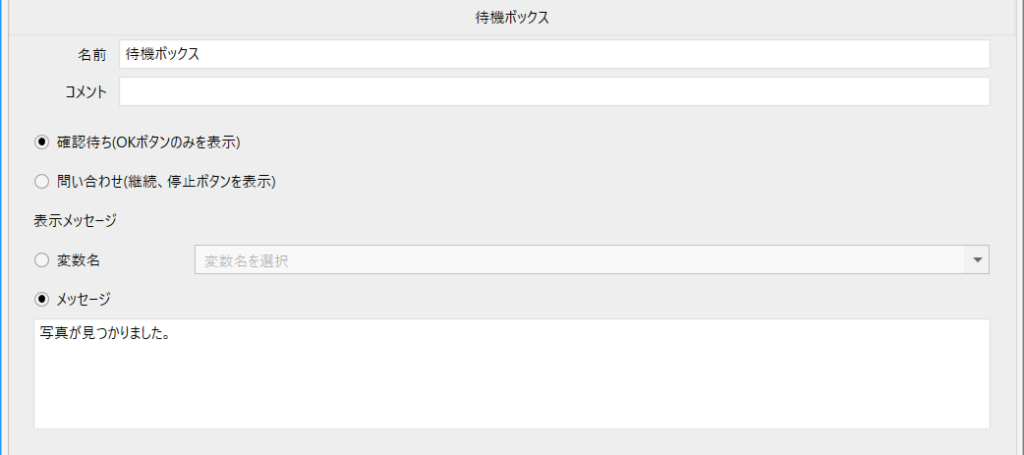
ノード→ユーザ→待機ボックスを以下のように設定します。
左側の待機ボックスです。
右のFalseの方は”写真が見つかりませんでした。”
にでもすればOKでしょう。

お疲れ様でした。
以上で完了です。
ここで前回記事でも同じ処理を繰り返しで製作しました。
ちょっと見比べてみましょう。
左が後判定、右が繰り返しになります。
両方とも写真が見つかることが前提のシナリオです。
こうしみると後判定の方がスッキリしていてわかりやすそうです。