WinActorの使い方⑤-5画像マッチングを用いた繰り返し処理
- fukutaku
- 2021年4月10日
今回はサイト上で特定のボタンや画像が見つかるまで繰り返すという処理を作ってみましょう。
ノードの画像マッチングを用います。
人の思考に近い処理になります。
yahooを開きます。

下にスクロールしてみましょう。
矢印の女性の写真を探したいと思います。

見つけたら見つかりました。
と表示し、見つからなければページダウンします。
そして再度マッチ画像を探します。
それを繰り返します。
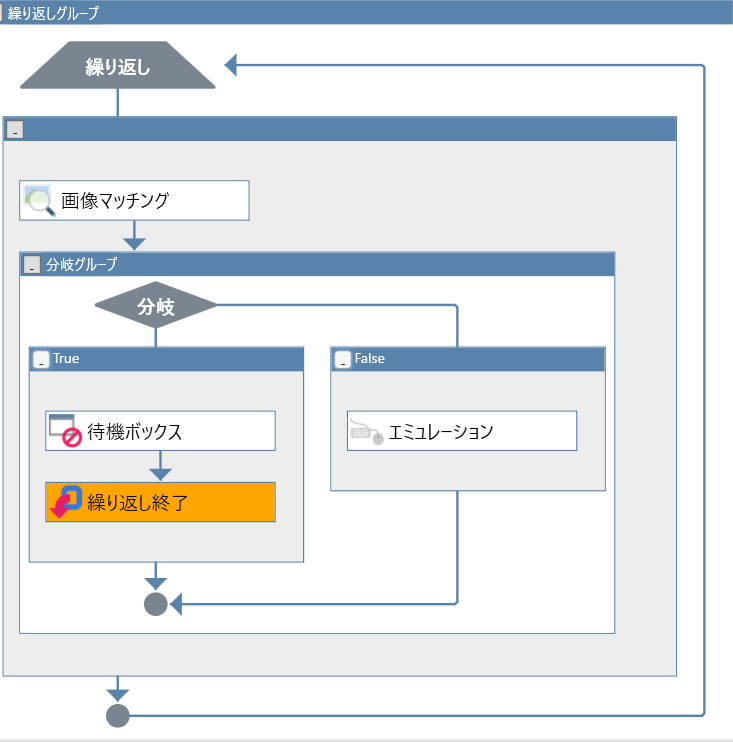
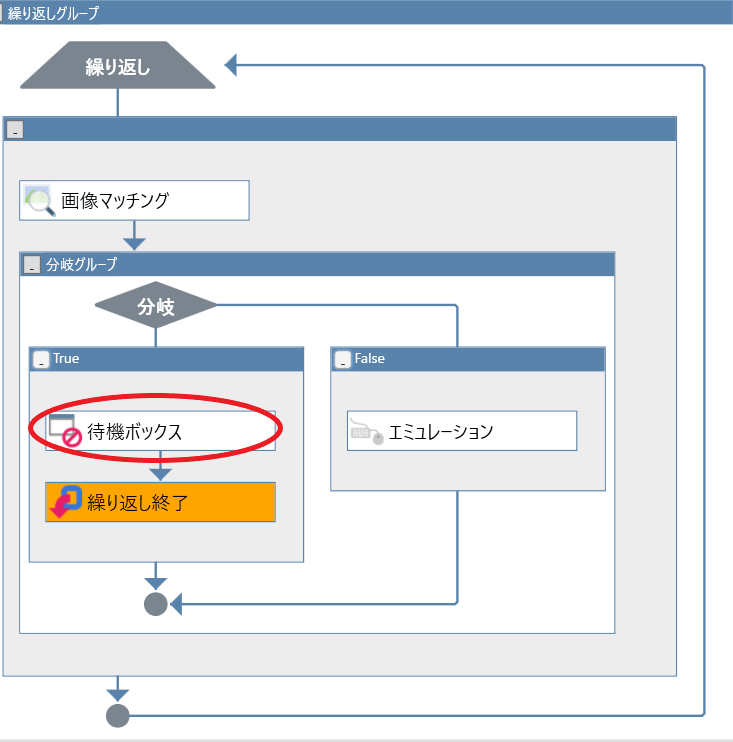
下記が完成図です。

まずは繰り返し設定です。
パターン1:無限ループにします。
※デメリットは任意の写真が見つからなかった場合、ループが終わりません。

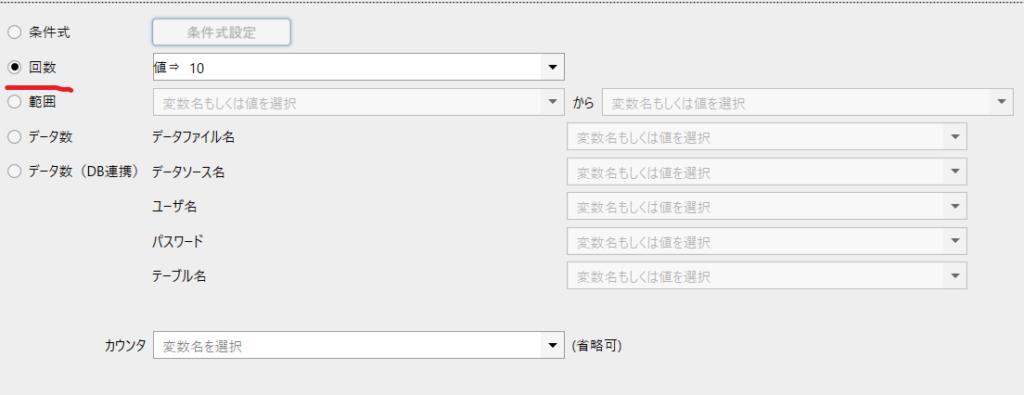
パターン2:画像が見つからない場合を考えて回数を設定します。
※回数を設定すには予め何回くらいページダウンする必要があるか予測する必要があります。
何回繰り返すかは、状況によって変わります。

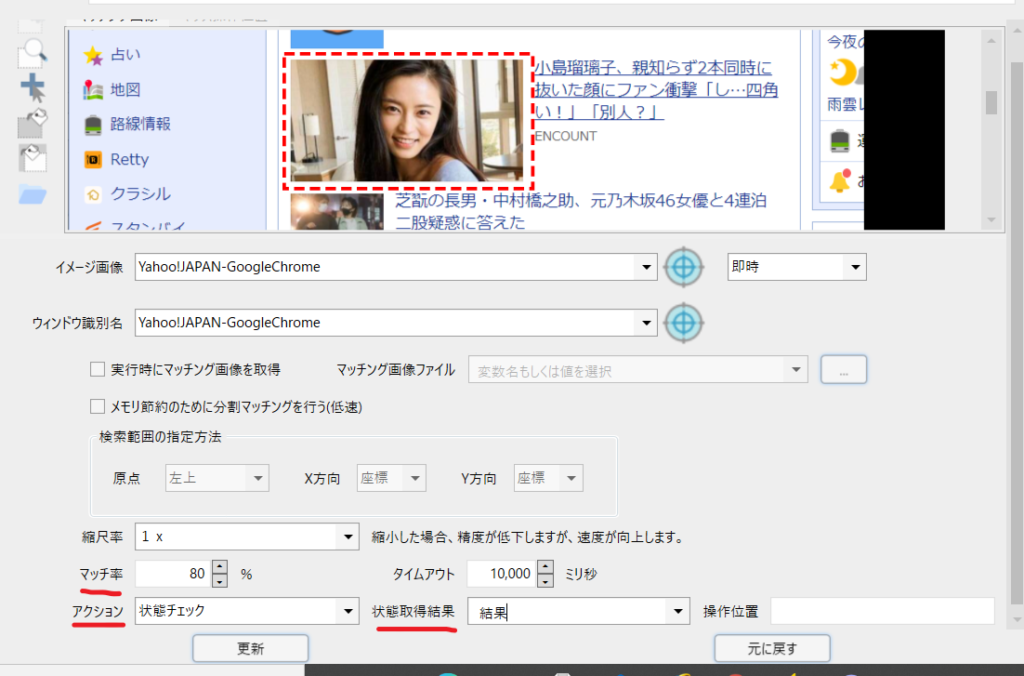
続いて画像マッチングの設定をみてみましょう。
下記のように探したい写真を赤枠でくくります。
- マッチ率 80~85くらいが良いと言われています。
※数値を上げれば間違いは減りますが、見つからない確率も上がります。
※画像マッチングは解像度の変化に非常に弱いです。 - アクション 状態チェックを選択します。
- 状態取得結果 状態チェックの結果、TrueかFalseを格納する変数になります。今回は結果を設定しました。

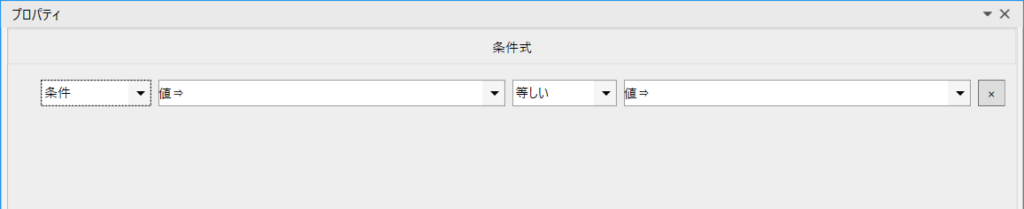
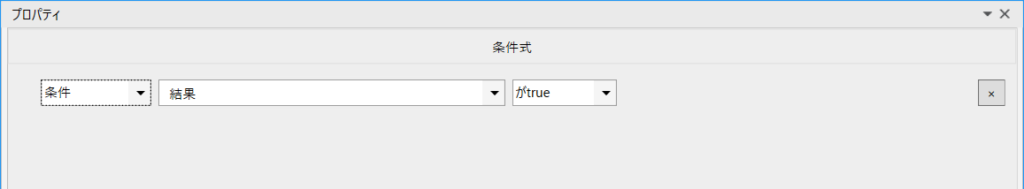
次に条件分岐になります。
変数:結果がTrueならTrueに、FalseならFalseに流れます。

結果がTrueの場合、つまり写真がみつかったことになります。
下記のように設定します。
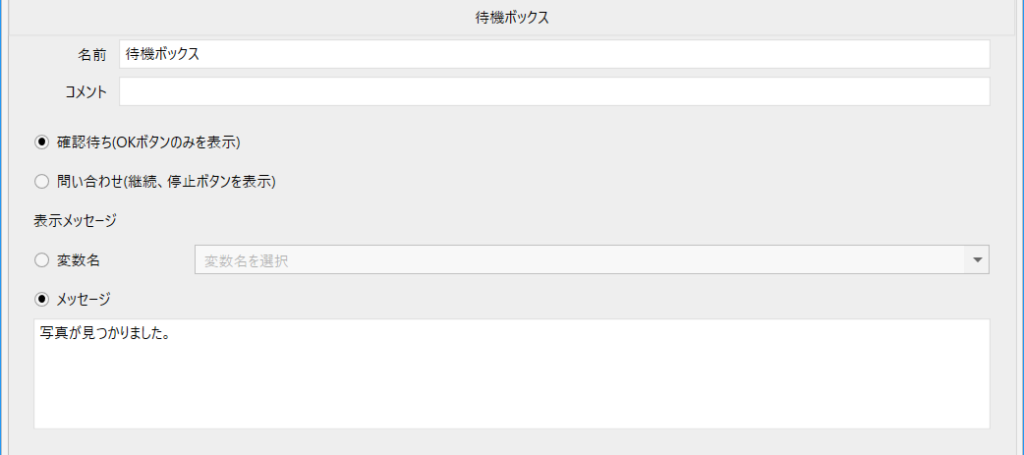
次に待機ボックスを挿入します。


写真が見つかったら目的完了ですので
繰り返し終了を追加します。
False場合ですね。
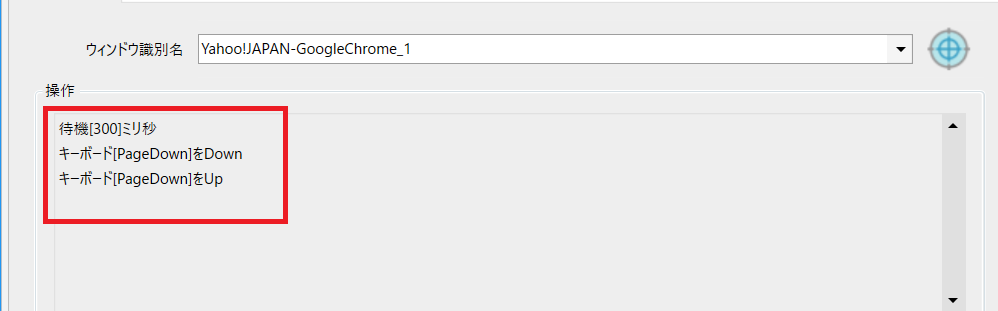
画像が見つからなかった場合はページダウン操作をします。
04_自動記録アクション→01_デバッグ→エミュレーションを用います。
PageDownキーを下記のように設定します。
※人もページダウンして任意のボタン等探すと思います。
全く同じですね。

以上です。
お疲れ様でした。